- 목표 설정, 목표 사용자 설정
- 프로젝트 요구사항 정의 --> 요구사항 명세서
- 스토리보드 (스토리보드 설계서) : 디자인, UI와 UX
- 클래스 함수 설계 --> 클래스 명세서, 소프트웨어 설계서
(구현해야할 것을 모듈로 구분)
CSS 기본 문법 구조
대상 {
속성1 : 값
속성2 : 값
}
대상2 {
속성1 : 값
}background-color은 글자의 배경색을 지정한다.
<!DOCTYPE html>
<html lang="kr">
<head>
<title>css 실습</title>
<link rel="stylesheet" type="text/css" href="1.css" />
</head>
<body>
<div id="box">
<div id="element1" class="elements">첫 번째 칸입니다.</div>
<div id="element2" class="elements">두 번째 칸입니다.</div>
</div>
</body>
</html>
id로 된 div에 대해서는 해당 div 내에서만 css가 적용된다. (여러 div에 중복되지 않음)
반면에 class는 중복이 가능하며, 아래와 같이 .elements라는 클래스 명에 의해서 color:white라는 스타일이 적용된다.
#box {
background-color: red;
}
#element1 {
background-color: yellow;
}
#element2 {
background-color: orange;
}
.elements {
color: white;
}
div {
width: 100px;
}div를 작성해서 width를 정해두면 모든 div에 대해 css가 적용된다.

다음과 같이 margin으로 여백을 줄 수 있다.


padding은 안쪽 여백
내부 height의 길이가 바뀌게 된다. (안쪽 여백이 아래 위로 10씩 증가 --> 20px이 추가되어 hieght는 40px가 된다. )
font-size: 폰트의 크기를 지정
font-weight : 폰트의 굵기 지정
text-align : 텍스트의 위치 지정(정렬)
border : 1px solid black;
--> 1px의 검은 실선 경계를 표시
border-radius : 10px --> 10px의 둥근 모서리 지정
display : 가로를 꽉 채움, 블럭 형태
태그에 대한 보여지는 형태 지정
input : 자기 내용물 만큼만 채워주는 inline 형태
- inline은 width등의 기능이 적용되지 않고 텍스트의 길이만큼만 보여진다.
이 단점을 보완하기 위해 inline-block사용
margin-left : -6px (inline-block으로 인해 생기는 오차를 해결)
플렉스??
<position>
position : static;
position: relative;
top: 10px;
left: 10px;
다음과 같이 relative 포지션으로 top, left 값을 변경시키면 div가 이동한다.
position: fixed;
fixed를 사용하면 이 div는 DOM구조를 무시하고 스크롤이 내려가도 항상 같은 자리에 존재한다.

position: absolute;
top:100px;
left:100px
CSS Tutorial
CSS Tutorial CSS is the language we use to style an HTML document. CSS describes how HTML elements should be displayed. This tutorial will teach you CSS from basic to advanced. Start learning CSS now » Examples in Each Chapter This CSS tutorial contains h
www.w3schools.com
margine-right, margine-left에 auto를 줘서 가운데 정렬
<flex>??
#03c75a
input의 테두리 색상은 light grey
전체 fit-content로 네모의 크기를 설정하고 그 다음에 maring-left 와 right에 auto 설정
요소의 길이를 정할 때는 가장 안에 있는 요소에 길이를 부여 나머지 부모 구조에는 fit-contnet
body태그 자체의 여백을
margin : 0으로 고정하면 된다???
전체 fit-content로 네모의 크기를 설정하고 그 다음에 maring-left 와 right에 auto 설정
요소의 길이를 정할 때는 가장 안에 있는 요소에 길이를 부여 나머지 부모 구조에는 fit-contnet
잘 알려지지 않은 CSS 팁
잘 알려지지 않은 CSS 팁 아래에는 고급 CSS 사용자를위한 팁과 트릭과 함께 가장 이상한 CSS 기능이 있습니다. 모든 내용을 출처에서 발췌하지 않고 부분적으로만 담았습니다. 1. 수직 padding은 heigh
frontdev.tistory.com
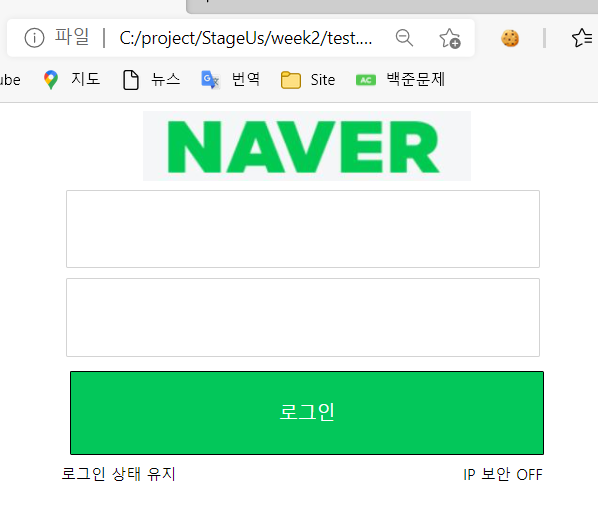
네이버 로그인창 클론 코딩
<!DOCTYPE html>
<html lang="kr">
<head>
<title>네이버</title>
<link rel="stylesheet" type="text/css" href="test.css" />
</head>
<body>
<div class="center">
<div class="center">
<img src="naver.JPG" />
</div>
<div id>
<input class="border" type="text" name="id" /><br />
<input class="border" type="text" name="password" /><br />
<input id="color" type="button" value="로그인" />
</div>
<div>
<span id="order">로그인 상태 유지</span>
<span>IP 보안 OFF</span>
</div>
</div>
</body>
</html>
.center {
display: block;
margin-left: auto;
margin-right: auto;
width: fit-content;
}
.border {
border: 1px solid lightgrey;
width: 500px;
height: 80px;
margin: 5px;
}
#color {
background-color: #03c75a;
color: white;
font-size: 20px;
width: 505px;
height: 90px;
border-color: black;
border-width: 0.2px;
margin: 10px;
}
#order {
margin-right: 300px;
}

다음 과제 : 유튜브 페이지 클론 코딩
1. display : flex (창의 크기에 따라 사진의 크기가 감소)
2. media queary자체가 속성이 됨. (크기가 줄어들다가 일정한 크기가 되면 검색창이 사라진다. )
이 두개로 과제를 수행하기
'Framework > Front-end' 카테고리의 다른 글
| StageUs 4주차 : 자바스크립트 이벤트 (0) | 2021.07.31 |
|---|---|
| StageUs 3주차 : 자바스크립트 (0) | 2021.07.24 |
| 크레이지 아케이드 게임용 PC 견적 (0) | 2021.07.17 |
| 웹에 대한 이해, HTML을 이용한 DOM 구조, Semantic과 SEO (0) | 2021.07.13 |
| React Native 4주차 강의 요약 (0) | 2021.01.27 |
