10월 5일 컴공 3학년 선배님의 React Native 1주차 첫 강의를 듣게 되었다.
앞으로 주차를 거쳐가며 중요한 것을 위주로 간단히 Write up을 작성할 예정이다. (시험 기간에는 힘들 수도..)
React Native 란?
: 앱을 만드는데 필요한 도구
React.js 등의 여러 웹 프레임워크들이 등장하고, 이 문법을 이용하여 앱을 개발할 수 있는 웹 프레임워크가 개발됨, 이게 바로 리액트 네이티브.
React native는 크로스플랫폼 앱 프레임 워크, 즉 한번의 코드 작성으로 두 운영체제에 바로 반영이 가능하다.
그 외 단점도 존재한다.
- 오픈 소스 기반이기 때문에 유지 보수의 안정성 저하
- 기능 구현의 한계
프론트엔드란?
· HTML → 구조
Hyper Text Markup Language : 여러 태그를 사용하여 문서(웹 사이트)의 구조를 짜내는 언어!
<이름> 김민겸 </이름> <학교>인하대학교</학교>
HTML을 간단하게 소개하기 위해 VSCODE 프로그램을 사용한다. 알고 있으면 편한 확장자도 알려주시고 매우 편리하네 ㅎ.ㅎ
글고 HTML의 기초를 설명! 태그 , 상대경로 / 절대 경로 등등..
CSS → 디자인
CSS는 처음 배워본다. 너무 어려워 보이던데 ㅡ,,ㅡ
CSS는 HTML의 스타일을 적용하는 언어.
어떻게 지정하나?
(1) 태그 선택자
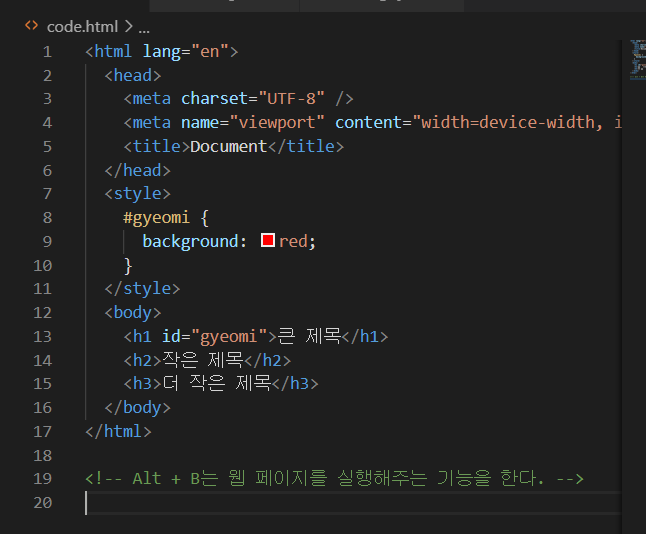
h2 {backgourd : red;}

이렇게 style태그안에 저 코드를 추가하면 h1부분의 배경이 빨간색이 된당

짠
(2) id 선택자
: HTML의 id속성을 통해 대상을 선택한다.

이렇게! 물론 결과는 같다. (이때 id는 중복될 수 없다.)
(3) class 선택자
CSS, 어떻게 입력하나?
(1) inline 방식 : 태그에 style 속성을 적어서 바로 스타일을 입히기
(2) internal 방식 : HTML 안에 CSS 파일 구현
(3) external 방식 : CSS 확장자 파일을 따로 구현

이 코드를 보면 style.css로의 external 방식이 쓰인것을 알수 있다.

+ expo 사용하기 (2가지 개발방법이 있다)
expo-cil ) 환경 설정 간단
react-native-cli ) 다양한 라이브러리 사용 가능
expo를 사용하기 위한 방법은 아래 URL을 사용하도록 하자
https://hello-bryan.tistory.com/95

Node js, NPM 설치하기 (윈도우10)
일단 node js 사이트 접속합니다. https://nodejs.org/en/download/ Download | Node.js Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. nodejs.org 대부분 사용자들을 위한 LTS 버..
hello-bryan.tistory.com
// expo 설치하는 과정 너모 어렵다 ㅠㅠ screens 폴더가 만들어지지 않는데? ios랑 연결하는것을 어떻게 하는지 ..
// expo도 다 이해 안돼서 구글링 하는 방법도 모르겠다..
// 흑흑 내일 아침에 강사님한테 여쭤보고 이만 자야겠다,,

여쭤본 결과 이 과정에서 템플릿을 설정할 때 tabs를 설치 안한것이 원인이었다.
이제 expo를 무사히 설치했고, 폰 연동도 무사히 마쳤다!
// 여기까지가 1주차 강의 내용이다 매우 유익하군^_^
JavaScript → 동작
자바스크립트, 배우려고 했지만 게을러서 나는 HTML과 PHP에 머무를 수 밖에 없었다.
이번 학기에는 JS를 마스터하도록 하자!
'Framework > Front-end' 카테고리의 다른 글
| 크레이지 아케이드 게임용 PC 견적 (0) | 2021.07.17 |
|---|---|
| 웹에 대한 이해, HTML을 이용한 DOM 구조, Semantic과 SEO (0) | 2021.07.13 |
| React Native 4주차 강의 요약 (0) | 2021.01.27 |
| React Native 3주차 강의 요약 (0) | 2021.01.27 |
| React Native 2주차 강의 요약 (0) | 2021.01.27 |
