[TIL] EC2 모니터링 대시보드를 로컬에서 접근하기 위한 과정

오늘 한 작업은 두 가지이다.
- EC2 서버에 띄운 프로메테우스와 그라파나 대시보드를 로컬 웹 브라우저에서 접근하기 위한 설정
- 로드 밸런서가 보낸 요청을 EC2 서버에서 받기 위한 설정
추가로 Jmeter와 Postman을 사용해 서비스의 TPS를 측정해보았는데, 이는 다음에 포스팅해보겠다. 💪
프로메테우스와 그라파나를 Ubuntu 환경의 EC2 서버에 띄웠다.
그 다음 각각의 프로세스를 로컬 브라우저에서도 쉽게 경로로 확인하기 위해 Nginx 설정을 하였다.
https://api.dev.mouda.site/prometheus
https://api.dev.mouda.site/grafana
이렇게 URL을 입력했을 때 EC2 서버의 지표와 시각화 자료를 확인하는 것이 목적이었다.
server {
server_name api.dev.mouda.site;
location / {
root /usr/share/nginx/html;
index index.html;
try_files $uri $uri/ =404;
}
location /v1/ {
proxy_pass http://localhost:8080;
// ...
charset utf-8;
}
location /prometheus/ {
access_log /var/log/nginx/prometheus_access.log;
proxy_pass http://localhost:9090;
proxy_set_header HOST $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-NginX-Proxy true;
proxy_redirect off;
}
location /grafana/ {
access_log /var/log/nginx/grafana_access.log;
proxy_pass http://localhost:3000;
proxy_set_header HOST $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-NginX-Proxy true;
proxy_redirect off;
}
// ...
listen 443 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/api.dev.mouda.site/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/api.dev.mouda.site/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
}
이렇게 경로와 접근할 EC2 서버 상의 포트를 연결해주었다.
Nginx는 받은 요청을 내부적으로 다른 서버에게 Proxy하는 역할을 한다. 경로를 기반으로 적절한 프로세스에게 리버스 프록시로 작동하도록 하였다.
⭐⭐ Trouble Shooting
프로메테우스의 경우 이런 식으로 설정하였다고 해서 주소로 바로 접근되지 않았다.
실행 시 아래와 같이 web.external-url을 설정해주면 된다.
prometheus
--config.file=prometheus.yml
--storage.tsdb.path=/var/lib/prometheus/
--web.external-url=https://{도메인 주소}/{사용하고자 하는 경로}/
리버스 프록시 뒤에 프로메테우스를 배치하고자 할 때, 이와 같이 제공하고자 하는 경로 (Root URL) 을 입력하면 이 경로로 접근할 수 있도록 서비스한다.
sudo vi /etc/systemd/system/prometheus.serviceSystemd는 리눅스 운영 체제에서 사용되는 서비스 관리 프로그램 (Daemon) 이다. sudo systemctl restart prometheus와 같이 프로메테우스 실행 파일의 경로를 모르고도 쉽게 프로그램을 제어할 수 있다.
프로메테우스를 APT 관리자를 이용해 설치하면 기본적으로 /usr/bin/prometheus를 사용해 실행하도록 설정한다. 우리가 만든 yml을 사용하고 실행 시 web.external-url 관련 옵션을 추가하기 위해 아래와 같이 서비스 파일을 작성한다.
[Service]
User=prometheus
ExecStart=/usr/bin/prometheus \
--config.file=/etc/prometheus/prometheus.yml \
--storage.tsdb.path=/var/lib/prometheus/ \
--web.external-url=https://api.dev.mouda.site/prometheus/⭐⭐ Trouble Shooting
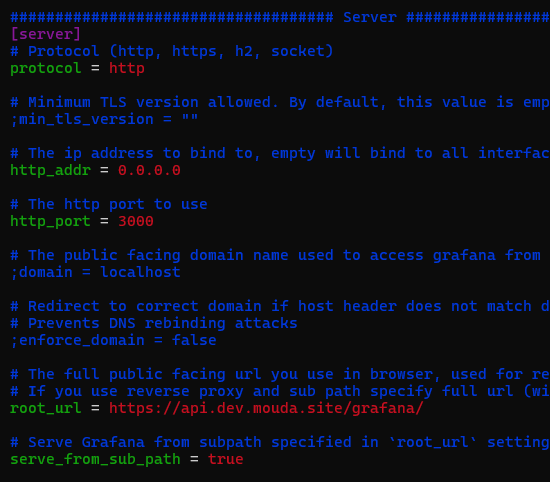
그라파나 역시 한 번에 브라우저에서 바로 접근할 수 없었는데, 다음과 같이 grafana.ini 에서 접속할 URL을 설정해주어야한다.
그라파나 설치 후 /etc/grafana 경로에 접근하면 grafana.ini 가 생성되어있다. 이 설정 파일은 자동으로 systemctl 을 사용해 grafana를 실행 시 사용되고 있었다.

설정 파일에서 위와 같은 설정을 변경해주어 접속에 성공하였다.
Server 섹션은 그라파나가 어떤 설정으로 동작할 지 정의한다. 클라이언트가 그라파나에게 접속할 때 어떤 프로토콜, 주소, 포트로 접근할 지 설정한다. 리버스 프록시를 통해 그라파나에 접근할 것을 염두에 둔다.
- protocol : 서버 내부에서 접근할 것이니 인증서가 필요 없다. http로 설정한다
- http_addr : 그라파나 서버에게 접근할 수 있는 클라이언트의 IP 주소이다. 기본적으로 0.0.0.0으로 모든 네트워크에서 요청을 받는다.
- http_port : 클라이언트로 요청을 받을 포트이다. 기본적으로 3000이다.
그리고 프로메테우스랑 마찬가지로 외부 브라우저에서 접속하기위한 URL을 설정한다
- root url : 리버스 프록시인 경우 접근하고자 하는 URL 경 로 입력이 필수이다.
- serve from sub path : root url 에 명시된 경로로 그라파나를 제공할 것인지 설정한다. 기본 값은 false이다.
이렇게 EC2 서버에 모니터링 시스템을 구축하고, 외부 환경인 로컬에서 대시보드에 접속하기 위한 설정을 완료하였다 👋
참고
https://grafana.com/docs/grafana/latest/setup-grafana/configure-grafana/