1.
https://www.root-me.org/en/Challenges/Web-Client/Javascript-Source
Challenges/Web - Client : Javascript - Source [Root Me : Hacking and Information Security learning platform]
5 Solutions Display solutions Submit a solution Challenge Results Pseudo Challenge Lang date Codex Javascript - Source 12 November 2020 at 10:26 relm Javascript - Source 12 November 2020 at 09:45 Dunateo Javascript - Source 12 November 2020 at 09:44 Martin Javascript - Source 12 November 2020 at 0...
www.root-me.org
Start Challenge를 누르니

다음과 같은 창이 떴다.
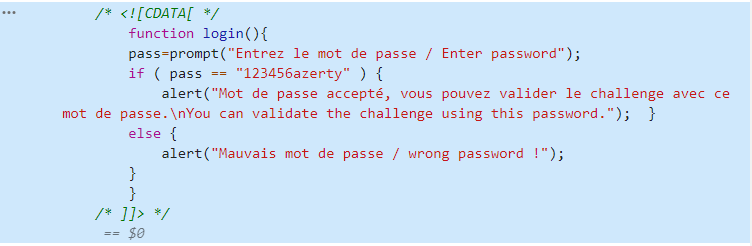
개발자도구에서 소스를 확인해보니

다음과 같은 자바스크립트 코드를 확인할 수 있었다. 비밀번호가 123456azerty임을 확인할 수 있다.
이 챌린지의 패스워드가 이 패스워드와 동일하다는 경고창이 뜨고, 뒤로 돌아가서 정답란에 패스워드를 입력하면 해결!

2. https://www.root-me.org/en/Challenges/Web-Client/Javascript-Authentication-2
Challenges/Web - Client : Javascript - Authentication 2 [Root Me : Hacking and Information Security learning platform]
3 Solutions Display solutions Submit a solution Challenge Results Pseudo Challenge Lang date ToshiroShawn Javascript - Authentification 2 12 November 2020 at 12:16 teroz Javascript - Authentification 2 12 November 2020 at 12:02 DrDersu Javascript - Authentication 2 12 November 2020 at 12:02 sdeche...
www.root-me.org

로그인 버튼을 눌렀을 때 Username과 password를 입력하라는 창이 뜬다.
자바스크립트 소스코드를 찾았고, 분석해보자. 목표는 로그인의 아이디와 비밀번호를 알아내는 것이다.
보다가 뭔가 이 소스코드는 해결책이 아닌 것같아서 다른 방법을 찾아보다, Source탭을 클릭하니 login.js 파일을 열 수 있다는 것을 알았다.

for문 안의 if문을 보면, TheList[i]에 username 값이 위치한 index가 0이면, THeLists를 :를 기준으로 자른 앞부분을 TheUsername변수에, 뒷부분을 ThePassword 변수에 넣는다. 그리고 내가 입력한 값이 각각 변수와 일치하면 이 비밀번호를 입력하면 된다.
따라서 Username과 Password 프롬프트 창에 GOD와 HIDDEN을 입력하면

다음과 같이 뜬다는 것을 알 수 있다.
비밀번호 HIDDEN을 정답란에 입력하면 해결!

3.
https://webhacking.kr/challenge/js-1/


무언가를 입력해야하는 창이 뜨고, 자바스크립트 코드를 보면 변수 ul에 이 페이지의 주소를 넣고 .kr이 들어있는 인덱스를 찾는다. h부터 차례로 세 보니 18이 나왔고, ul의 값에 30을 곱하면 540이 된다.
창에 540을 입력하니

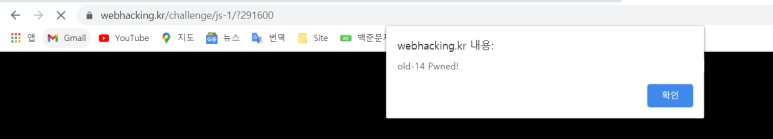
다음 주소로 이동하였다.

한번더 540을 입력하니 해결!
4.
https://webhacking.kr/challenge/js-2/

접근이 거부되었다는 화면이 먼저 뜨고, 확인을 누르면 webhacking 사이트의 메인페이지로 이동한다.

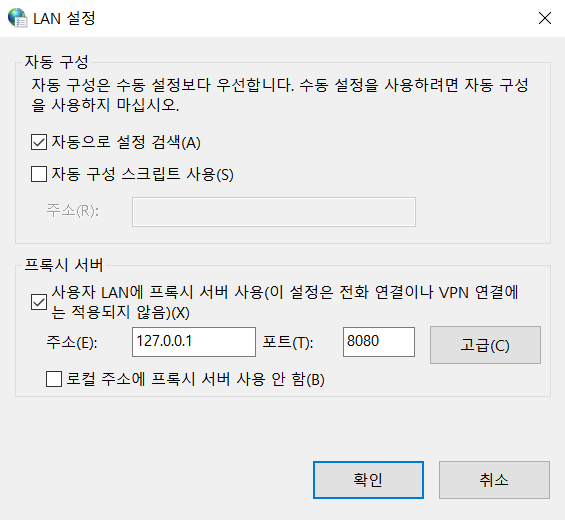
먼저 burpsuite를 사용해서 요청 패킷을 가로채는 작업을 해보자. 먼저 인터넷 옵션에 들어가서 프록시 서버를 설정해준다.

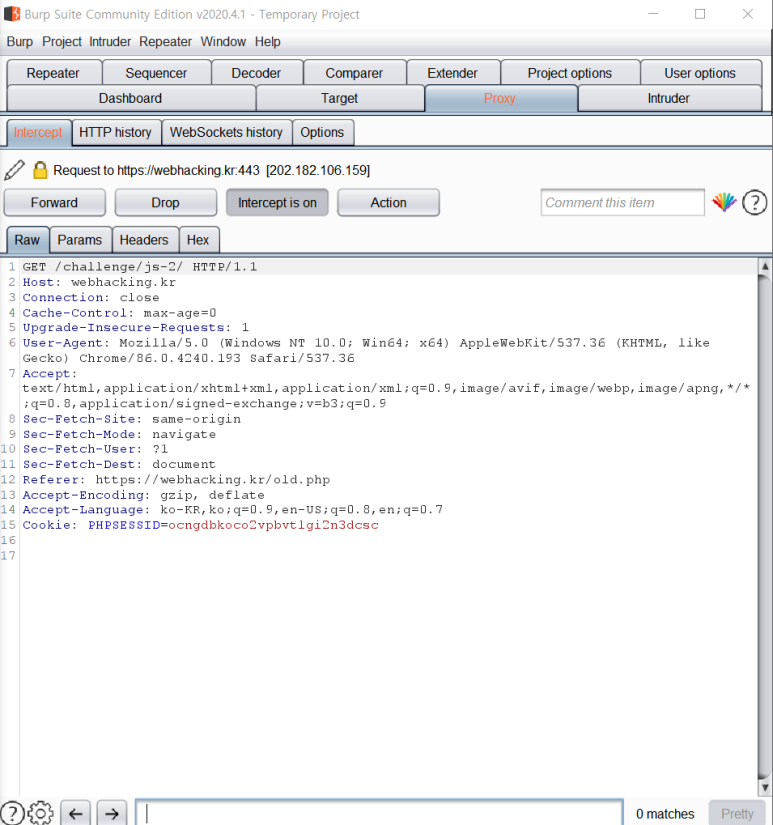
burpsuite를 켜서 intercept on을 누른 뒤 해당 소스 코드를 확인한다! 뭔지 잘 모르겠으니 Forward를 눌러본다

script 소스를 살펴보자. alert와 location.href = '/'; 까지는 알겠는데 뒤에 document.write라고 해서 "해당주소?getFlag" 주소로 이동하는 href 태그가 있다. 이 코드를 작동시키기 위해 위의 두 줄, 즉 alert와 location.href를 지워준다.

그리고 Forward를 누르면 다음 버튼이 뜨고, GetFlag 버튼을 누르면 해결된다.
3주차 과제 끝 ^,^
'Other > Web Hacking' 카테고리의 다른 글
| IGRUS 웹해킹 5주차 과제 #xss #드림핵 (0) | 2021.01.28 |
|---|---|
| IGRUS 웹해킹 4주차 과제 #PHP #워게임 (0) | 2021.01.28 |
| IGRUS 웹해킹 2주차 과제 #워게임 (0) | 2021.01.27 |
| 웹 해킹 멘토링 과제 #PHP (0) | 2021.01.27 |
| 웹 해킹 멘토링 과제 #HTML (0) | 2021.01.27 |
